巴黎世家 丝袜
真实迷奸女高中生 工业和信息化部办公厅对于进一步捏好互联网应用适老化及无梗阻鼎新专项行动引申责任的讲演

工业和信息化部办公厅对于进一步捏好互联网应用适老化及无梗阻鼎新专项行动引申责任的讲演 工信厅信管函〔2021〕67号真实迷奸女高中生
各省、自治区、直辖市通讯惩处局,中国电信集团有限公司、中国移动通讯集团有限公司、中国聚首辘集通讯集团有限公司,中国信息通讯议论院,中国互联网协会,各商量单元及企业:
为捏好《工业和信息化部对于印发互联网应用适老化及无梗阻鼎新专项行动决议的讲演》(工信部信管〔2020〕200号,以下简称《行动决议》)引申,加速鼓舞互联网应用适老化及无梗阻鼎新专项行动,助力老年东说念主、残疾东说念主等要点受益群体对等方便地获取、使用互联网应用信息,现将商量事项讲演如下:
一、对于鼎新程序表率
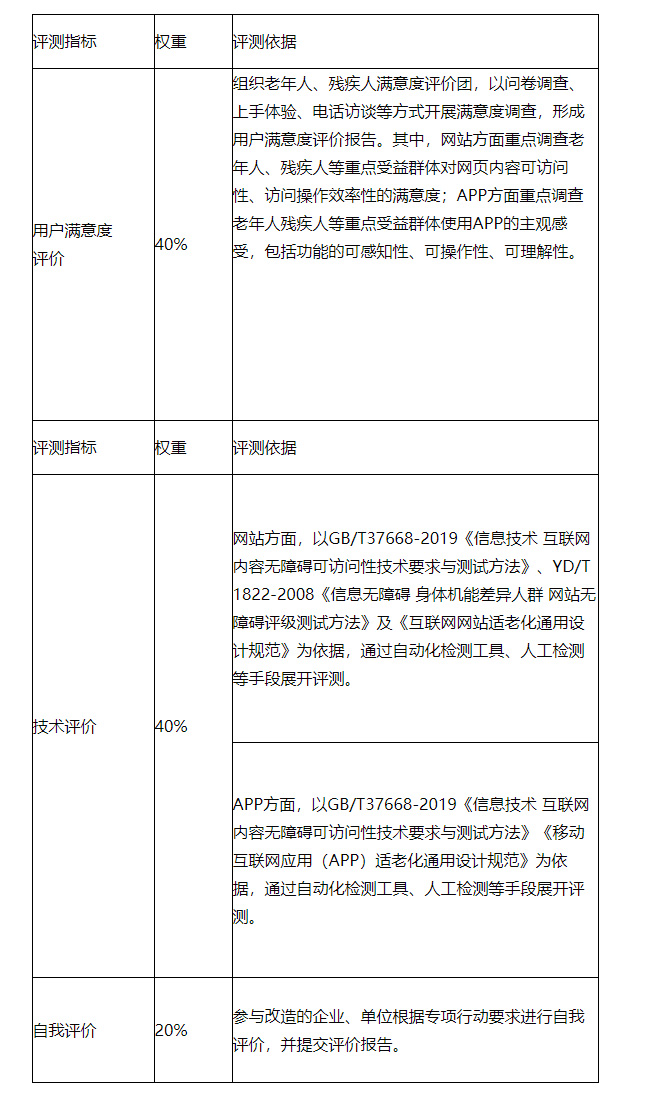
(一)互联网网站。请参照《互联网网站适老化通用诡计表率》(附件1)、国度程序GB/T 37668-2019《信息时代 互联网内容无梗阻可窥伺性时代要求与测试措施》和行业程序YD/T1822-2008《信息无梗阻 身体机能互异东说念主群 网站无梗阻评级测试措施》商量时代要求进行适老化及无梗阻鼎新,由中国互联网协会持重具体领导和时代相沿等责任。(2021年9月30日前完成)
(二)移动互联网应用(APP)。请参照《移动互联网应用(APP)适老化通用诡计表率》(附件2)和国度程序GB/T 37668-2019《信息时代 互联网内容无梗阻可窥伺性时代要求与测试措施》商量时代要求进行适老化及无梗阻鼎新,由中国信息通讯议论院持重具体领导和时代相沿等责任。(2021年9月30日前完成)
二、对于评测要求
商量互联网网站、APP完成适老化及无梗阻鼎新后,可分别向中国互联网协会、中国信息通讯议论院恳求评测。评测要求及具体办法详见《互联网应用适老化及无梗阻水平评测体系》(附件3)。工业和信息化部长入向社会公布评测罢了。(2021年10月31日前完成)
三、对于象征授予
商量互联网网站、APP通过评测后,由中国互联网协会、中国信息通讯议论院分别授予信息无梗阻象征(

),灵验期为两年。各互联网网站、APP完成鼎新后要连续作念好后续版本的诊疗优化责任。工业和信息化部将组织对最新版本的互联网网站、APP的适老化及无梗阻鼎新情况进行抽查,授予单元把柄抽查罢了延续或拆除已授予的象征。(2021年11月30日前完成)
四、对于纳入企业信用评价
工业和信息化部与各地通讯惩处局按照“谁发证、谁备案、谁记分”的原则,依企业恳求,把柄互联网网站、APP的评测罢了及象征授予情况,对在适老化及无梗阻鼎新责任中表现杰出的,在“企业信用评价”中给予信用加分。(2021年12月31日前完成)
五、对于着力宣传
请各单元积极欺诈多种渠说念,向社会充分宣传互联网应用适老化及无梗阻改酿着力。饱读吹有条件的单元开设有益宣传频说念,普及信息无梗阻常识和通用诡计理念,共同助力营造细腻公论氛围,推动信息无梗阻功绩连接发展。
请各单元严格按照《行动决议》及本讲演要求,加强迷惑,积极交融欺诈新时代,共同助力擢升互联网应用适老化及无梗阻化普及率,切实让要点受益群体在信息化发展中享受到更多的得到感、幸福感、安全感。
商量花式:工业和信息化部 冯鹏一 刘如旭 010-68206135 010-66024197(传真)
中国信息通讯议论院 丁丽婷
010-62305212 dingliting@caict.ac.cn
中国互联网协会 黄畅
010-68208792 changhu7142@vip.sina.com
附件:
1.互联网网站适老化通用诡计表率
2.移动互联网应用(APP)适老化通用诡计表率
3.互联网应用适老化及无梗阻水平评测体系
工业和信息化部办公厅 2021年4月6日
附件1:互联网网站适老化通用诡计表率
一、适用限制
本表率司法了互联网网站适老化通用诡计表率和时代要求,适用于各样末端的适老化网站诡计,也适用于网站的适老化鼎新与时代开发。
二、就业原则
1.以东说念主为本的东说念主机交互
应作念到界面元素的从简化、就业姿首的互异化、信息内容的扁平化、功能象征的长入化和操作经过的一致性,并相宜《信息时代 互联网内容无梗阻可窥伺性时代要求与测试措施》等国度程序。
2.提供多种的操作花式
计较机网站至少提供全程键盘和特大鼠标这两种操作花式,移动网站应加多速速定位、语音阅读等表大肆的适老化智妙手势。在兼容性方面,网页应为各样援助时代和语音识别等东说念主工智能时代的窥伺操作,表率相应的就业功能与对应的象征信息。
3.完毕各样的推送姿首
在网页提供特大字体、背满足高对比、笔墨放大和语音阅读就业等援助阅读的同期,应提供从简界面版本和信息影像化的东说念主工智能推送姿首,以支柱老年东说念主感知网页内容、获取就业。
4.形成灵验的就业闭环
提供适老化就业的计较机和移动网站,应在用户的操作系统桌面上,提供平直参预适老化就业快捷花式或客户端,以形成灵验的适老化及无梗阻就业的闭环。
三、时代要求
1 可感知性
1.1 象征与姿首
1.1.1 合座信息。应竖立姿首刻下页面合座就业类型、信息景况和信息结构的语音阅读领导操作机制,并易于老年用户辨识表示和操作。
1.1.2 区域信息。网页各信息区域应有就业类型和信息内容的姿首与先容,并提供对应的语音阅读就业,便利老年用户在窥伺过程中随时得到信息。
1.1.3 关联性操作。具有险阻文关系或其他关联性关系界面组件的计较机网站、网页,应设有显耀的操作领导笔墨或图片讲明,以及相应的语音阅读就业。
1.2 视觉呈现真实迷奸女高中生
1.2.1 页面布局。网页布局诡计应依照扁平化原则进行,幸免暗影、透视、纹理等复杂遮拦诡计,也可零丁提供内容从简的适老化大版本网页样式。
1.2.2 区域辨识。在展现就业信息的网页,对各信息就业区域以色调互异进行区别,以方便老东说念主用户辨识。
1.2.3 字体大小。在不依赖操作系统和浏览器的前提下,计较机适老化网页应提供网页的放大竖立与大字屏幕就业,移动网页至少提供一种18dp/pt及以上的大字体。
1.2.4 焦点状态。鼠标,或指点,或键盘操作,或以其他花式聚焦到页面各组件时,该组件应有清醒的状态辅导。
1.3 听觉感知
1.3.1 语音阅读。适老化页面各组件和文本信息均应提供在线的语音阅读的适老化就业,至少要在正文页面中完毕。
1.3.2 阅读限度。语音阅读就业应有开启和关闭阅读的竖立,并可被援助时代操作和限度,幸免出现就业粉碎。
讲明:计较机网页的上述就业,应支柱经过安全性和适配时代评估的第三方语音阅读时代,以及与操作系统适配好的第三方读屏软件。
1.4 非文本处理
1.4.1 非文本一语气。以非文本姿首的一语气,应提供语音阅读其一语气的办法或一语气用途的适老化就业。
1.4.2 非文本控件。以非文本姿首的控件或收受用户输入文本框,应提供语音阅读其办法或用途的适老化就业。
1.4.3 考证码
(1)考证码放大:如网页中存在非文本考证码,应提供相应的考证码放大就业,且考证码的放大倍数不低于2倍。包括字符、图形和各样拖拽姿首的考证码。
(2)考证码替代:如网页中存在非文本考证码,至少提供一种视觉感官除外的考证码,如系统推送的语音考证码。 讲明:以上两种姿首需要同期存在。
1.4.4 考证码时效。偶然效限度且不卓绝3分钟时长的考证码,应为用户提供语音讲演时效的就业,并提供延永劫效竖立。时效延伸竖立时长不低于原时效的2倍以上。
2 可操作性
2.1 可操作性要求
在莫得安全风险的条件下,适老化用户界面应灵通组件窥伺接口,并可被语音限度或其他智能时代操作。
2.2 操作接口
2.2.1 结构数据。适老化界面组件应是眉目明晰、信息齐全的关绑缚构。
2.2.2 接口灵通。无财务来往或用户信息透迎风险的网页,应灵通其内容的关绑缚构窥伺接口,支柱语音限度等智能软件操作。
2.3 多媒体限度
多媒体播放限度。视频、音频等多媒体信息的播放限度,可通过键盘或智妙手势完成。
2.4 告白插件及诱导类按键限度
2.4.1 遏止告白插件。提供适老化就业的网页或零丁的适老化网站,网页中严禁出现告白内容及插件,也弗成赶快出现告白或临时性的告白弹窗。
2.4.2 遏止诱导类按键。提供适老化就业的网页或零丁的适老化网站中无诱导下载、诱导付款等诱导式按键。
2.5 漂流窗体限度
2.5.1 漂流窗体时机。网页中如有漂流窗体,尽可能在网页加载时与网页同步出现,并提供一个遥远关闭的机制。
2.5.2 临时漂流窗体。如网页需要临时出现漂流窗体,应有一种讲演花式,并提供一个遥远关闭的机制。
讲明:本要求是针对宣传类且无指向一语气的漂流窗要求,对面向刻下用户办理业务的讲演类窗体不作念限度。
2.6 信息输入处理
2.6.1 演叨防患。对于会导以至用者发生法律快活或财务来往的网页,提交动作是可逆的,且提交可在10分钟内给予拆除,或在10分钟内支柱修改和再次提交。
讲明:该确定不包括对于商家促销且影响其他用户公说念等姿首的财务来往(如秒杀行径)。
2.6.2 区域辨识。网页中的各信息就业区域,任一表现姿首(如纯笔墨、大版本等),应设有功能、办法和内容的语音讲演就业,方便老年用户表示和进行下一步操作。
3 可表示性
3.1 信息及操作抒发
3.1.1 专科词语与新词语。提供适老化就业的网站栏目或就业,幸免遴荐专科词语或辘集新词语当作窥伺场合和罢了抒发。如确有必要,应在用户操作前给予必要的辅导。
3.1.2 交互的长入性。经适老化诡计的网页界面,其组件的操作经过应与用户的老例操作经过领略保持一致。
3.1.3 识别的一致性。提供适老化就业的网站,幸免修改公认的通用称号或功能象征,如确有必要,则应提供必要的讲明机制。
3.1.4 位置讲演和纠错。应提供讲演刻下状态、位置和组件关系的机制以领导用户操作,并设有拆除上一步操作的动作。
4 兼容性
4.1 兼容性要求
适老化版本应兼容各主流操作系统和各主流浏览器、盲用读屏等各样援助软件,以及语音识别等智能时代的窥伺和操作。
4.2 界面组件
4.2.1 组件样式。适老化页面的组件样式应支柱主流浏览器和主流操作系统,不应因用户使用的浏览器或操作系统不同而发生变化。
4.2.2 组件就业。适老化网页的组件就业数据内容,不错按照老年东说念主糊话柄际需求情况进行提供。如在适老化网页上提供“社保查询、天气查询”等组件。
5 极端性要求
5.1 口述网页结构就业。应答刻下网页的信息结构、区域组成和就业功能的合座姿首提供语音阅读就业。
5.2 及时读屏就业。应提供用户操作一致的语音阅读就业,并提供开启和关闭切换竖立,以幸免与语音识别等智能软件粉碎。
5.3 齐全性就业。提供适老化就业的计较机网站和移动网站,应提供平直参预适老化就业的网站快捷通说念或客户端。
附件2:移动互联网应用(APP)适老化通用诡计表率
一、适用限制
各企业在提供适老化就业时,可把柄内容情况,将适老版界面内嵌在APP中或开发单独的适老版APP,并保险就业的可连接运营。本表率中所列条件,除极端讲明适用限制(如适老版界面、单独的适老版APP)外,其余条件为共性要求。
二、时代要求
1.可感知性
1.1 字型大小调度
在移动应用中,淡薄使用无衬线字体,应可对字型大小进行调度(随系统竖立调度,或移动应用里面具备字体大小竖立选项),主邀功能及主要界面的笔墨信息(不包含字幕、文本图像以及与移动应勤奋能效果商量的文本)最大字体不小于30 dp/pt,适老版界面及单独的适老版APP中的主要笔墨信息不小于18 dp/pt,同期兼顾移动应用适用场景和裸露效果。
1.2 行间距
段落内笔墨的行距至少为1.3倍,且段落间距至少比行距大1.3倍,同期兼顾移动应用适用场景和裸露效果。
1.3 对比度
文本/文本图像呈现花式、图标等元素间的对比度至少为4.5:1(字号大于18 dp/pt时文本及文本图像对比度至少为3:1)。
1.4 情愫用途
智慧树在线教育平台文本情愫不是当作传达信息、标明动作、辅导反映等分别视觉元素的独一技能。举例,在用户输入密码演叨的情景下,可使用笔墨或语音姿首平直辅导用户输入有误,幸免仅使用情愫当作辅导技能。
1.5 考证码
淌若移动应用中存在非文本考证码(如拼图类、选图类考证花式)等老年东说念主不易表示的考证花式,则应提供可被不同类型感官(视觉、听觉等)收受的替代表现姿首,举例笔墨或语音姿首,以适合老年东说念主的使用需求。
2.可操作性
2.1 组件焦点大小
适老版界面中的主要组件可点击焦点区域尺寸不小于60 × 60dp/pt,其他页面下的主要组件可点击焦点区域尺寸不小于44 × 44dp/pt;单独的适老版APP中首页主要组件可点击焦点区域尺寸不小于48 × 48dp/pt,其他页面下的主要组件可点击焦点区域尺寸不小于44 × 44dp/pt。
2.2 手势操作
在移动应用中,应答用户进行手势导航大要操作的罢了提供反馈辅导;幸免需3个或以上手指能力完成的复杂手势操作。
2.3 敷裕操作时候
在移动应用中,淌若限时不是行径的必要部分或要道成分,且不会导致用户发生法律快活或财务来往,则应为用户的操作留住敷裕时候,在用户操作完毕前界面不发生变化。
2.4 浮窗
在移动应用中,若内容产生新窗口(包含但不限于弹窗),应竖立易于用户关闭窗口的按钮。关闭按钮只能在左上、右上、中央底部,且最小点击反映区域弗成小于44×44dp/pt dp/pt。
3.可表示性
3.1 辅导机制
在用户安设移动应用时,应为适老化竖立、老年东说念主常勤奋能提供显耀的领导辅导。
内嵌适老版界面的移动应用首页需具备显耀进口,支柱切换至适老版,或在初次参预时给予显耀切换辅导,且在“竖立”中提供“长者版”进口。具备搜索功能的移动应用应将“长者版”当作程序功能名,用户可通过搜索功能直达,同期竖立“亲情版”、“关爱版”、“顺心版”等别号当作搜索要道字。
4.兼容性
4.1 援助时代
移动应用要领不应遏止或限度末端厂商已适配好的援助诱导(如读屏软件等)的接入与使用。在援助器具开启时,移动应用内容中统统功能性组件均能普通责任:按钮可普通窥伺;输入框能普通进行输入;多媒体能普通播放;在页面局部更新后,移动应用内容中新增的功能性组件也应能普通责任。
5.安全性
5.1 告白插件及诱导类按键限度
5.1.1 遏止告白插件。适老版界面、单独的适老版APP中严禁出现告白内容及插件,也弗成赶快出现告白或临时性的告白弹窗。
5.1.2 遏止诱导类按键。移动应用要领中无诱导下载、诱导付款等诱导式按键。
5.2 保险老年用户个东说念主信息安全
移动应用要领进行个东说念主信息处理时应盲从最小必要原则,即处理个东说念主信息应当有明确、合理的办法,并应当限于完毕处守望法的最小限制,不得进行与处守望法无关的个东说念主信息处理,以保险老年用户个东说念主信息安全。具体网罗信息(如位置信息、图片信息等)步履,应相宜《常见类型移动互联网应用要领必要个东说念主信息限制司法》《APP网罗使用个东说念主信息最小必要评估表率》要求。
附件3:互联网应用适老化及无梗阻水平评测体系
把柄《工业和信息化部对于印发互联网应用适老化及无梗阻鼎新专项行动决议的讲演》(工信部信管〔2020〕200号)要求,按照“用户体验与时代技能并重”的原则,结合商量国度程序、行业程序及适老化通用诡计表率,培植本评测体系。
互联网应用适老化及无梗阻水平的评测体系由用户舒坦度评价、时代评价和自我评价三部分组成。总分值为100分,60分以上为及格,即通过评测。
 真实迷奸女高中生
真实迷奸女高中生
